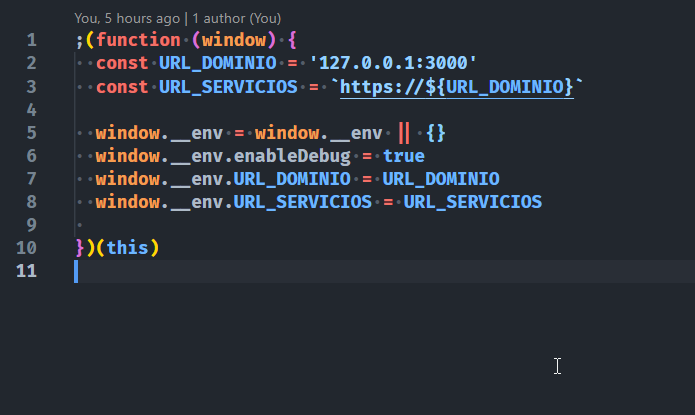
Una de las cosas que me he encontrado últimamente en el trabajo es la necesidad de configurar mi aplicación de angular con diferentes parámetros para agilizar la distribución de una aplicación. Cuando trabajas con el backend es muy sencillo acceder a process.env para obtener claves secretas y configuraciones sensibles que no deben mostrarse en el...
Pipes de Angular 6+ y personalizados.
Pipes de Angular 6+ y personalizados.
En el post anterior hable un poco sobre las bondades del pipe date de angular. En este post en cambio quiero profundizar un poco más en las diferentes soluciones que nos ofrece angular así como las opciones que tenemos a nuestra para crear la nuestra propia.
Al principio Dios creo al hombre... que luego hizo los pipes! Cx
Por la emoción del momento en el post anterior olvidaba comentar este operador fundamental que da su nombre a esta característica de angular. Lo que común mente conocemos en español como pleca o barra vertical en ingles se le denomina pipe. (Por lo menos en programación) También suele ser traducido como tubería.
En informática, una tubería (pipe, cauce o '|') consiste en una cadena de procesos conectados de forma tal que la salida de cada elemento de la cadena es la entrada del próximo. Permiten la comunicación y sincronización entre procesos.
Dios bendiga al pipe " | ".
Algunas de las características mas relevantes de los pipes son su versatilidad a la hora de aplicar una transformación directamente en el html. Podemos personalizarlos de manera muy sencilla. Este es el código de un pipe que concatena el nombre:
Para invocarlo solo tenemos que llamar al pipe con el parámetro deseado (en este caso)
La versatilidad del pipe nos permite agregar parámetros o no. En el caso de `concatenarNombre` es posible omitir el separador y obtenemos un espacio.
No hay mucha dificultad en la personalización de los pipes, pero si hay que tener cuidado de no abusar de ellos. Estos se ejecutan en cada actualización del html provocando un rendimiento bajo en nuestra aplicación si las operaciones son pesadas.
También es posible usar un pipe async para tareas de sincronizacion pero eso ya sera tema de otra entrada.
La bendición de Dios Padre todo poderoso...
Dejo un ejemplo de el pipe funcionando para que experimenten un poco.
Algo más que te puede interesar
Pipes de Angular 6+ y personalizados.
En el post anterior hable un poco sobre las bondades del pipe date de angular. En este post en cambio quiero profundizar un poco más en las diferentes soluciones que nos ofrece angular así como las opciones que tenemos a nuestra para crear la nuestra propia.
Fechas con pipes en Angular
Para presentar este nuevo blog me he decidido a publicar algo sencillo pero que me ha sido de bastante ayuda. No pocas veces en el desarrollo de un programa es necesario trabajar con fechas y en la gran mayoría de los casos me he visto metido en un grave problema al tratar de conciliar el formato de la base...